SeatReserve管理画面マニュアル
イベント・セミナー
 設定管理
設定管理
基本設定
予約の公開に必要な設定を行います。
サブメニューの【基本設定】をクリックします。

【基本】→「1.基本の設定」
【埋め込みタグ】→「2.埋め込みタグの設定」
【ソーシャルボタン】→「3.ソーシャルボタンの設定」
基本の設定
予約の公開に必要な設定を行います。
サブメニューの【基本設定】をクリックします。

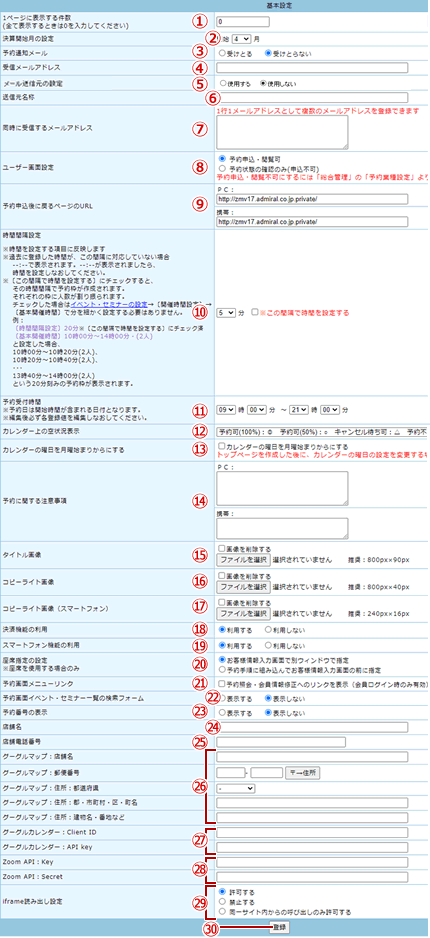
 | 1ページに表示する件数
ユーザー画面上に「総件数:16」などと表示される項目について、1ページあたりで 表示する件数を設定します。 設定件数以上の件数が登録されている場合は、ページ送りが表示されます。 |
||||||
|---|---|---|---|---|---|---|---|
 | 決算開始月の設定
決算月を設定して下さい。予約データに反映します。 (開始を4月にした場合は「予約の分析」での対象年度が4月~3月になります) |
||||||
 | 予約通知メール
予約を受け付けたときに、その予約内容などを指定された受信メールアドレスに 通知します。 |
||||||
 | 受信メールアドレス
予約通知メールを受け取るメールアドレスとなります。 予約した人のメールアドレス入力がなかった場合、[From]予約運用者 →[To]予約運用者でメールを送信します。 (半角英数字255字以内) |
||||||
 | メール送信元の設定
「メール送信元の設定」での設定内容を使用する場合は設定します。 → メール送信元の設定 |
||||||
 | 送信元名称
送信されるメールの送信元の名称を設定します。 |
||||||
 | 同時に受信するメールアドレス
同時に受信するメールアドレスがある場合は入力してください。 ※ 1行1メールアドレスとして複数のメールアドレスを登録できます。 |
||||||
 | ユーザー画面設定
■予約申込・閲覧可 利用者による予約の受付が可能です。 インターネットで直接予約を受ける場合はこちらを選んでください。 ■予約状態の確認のみ(申込不可) 申込み方法を電話に限定したい場合などに利用します。 空き女王今日はインターネットで確認することができます。 ■予約申込み・閲覧不可 運用者の方のみが予約登録をできるようにしたい場合に利用します。 利用者はインターネットから確認することはできず、運用者が直接登録します。 |
||||||
 | 予約申し込み後に戻るページのURL
利用者による申込が終了した場合に、【戻る】をクリックして表示されるURLとなります。 通常は、ホームページのトップを指定します。 (半角英数字255文字以内) |
||||||
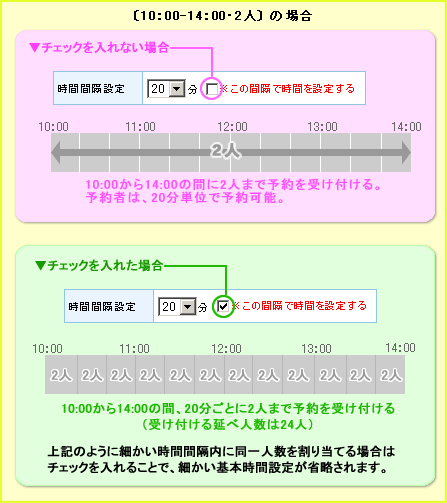
 | 時間間隔設定
時間を設定する項目に反映します 過去に登録した時間が、この間隔に対応していない場合 --:--で表示されます。--:--が表示されましたら、 時間を設定しなおしてください。 ※〔この間隔で時間を設定する〕にチェックすると、 その時間間隔で予約枠が作成されます。 それぞれの枠に人数が割り振られます。 チェックした場合はイベント・セミナーの設定→〔開催時間設定〕→ 〔基本開催時間〕で分を細かく設定する必要はありません。 【この間隔で時間を設定する】について  | ||||||
 | 予約受付時間
※予約日は開始時間が含まれる日付となります。 ※編集後必ず各登録値を編集しなおしてください。 |
||||||
 | カレンダー上の空状況表示
カレンダー上の空状況表示の設定を、以下の選択肢から選択します。
予約可(100%):◎ 予約可(50%):○ キャンセル待ち可:△ 予約不可:表示なし 予約可(100%):◎ 予約可(50%):○ キャンセル待ち可:△ 予約不可:× 予約可(100%):空 予約可(50%):少 キャンセル待ち可:待 予約不可:表示なし 予約可(100%):空 予約可(50%):少 キャンセル待ち可:待 予約不可:満 予約可:○ キャンセル待ち可:△ 予約不可:表示なし 予約可:○ キャンセル待ち可:△ 予約不可:× 予約可:空 キャンセル待ち可:待 予約不可:表示なし 予約可:空 キャンセル待ち可:待 予約不可:満 |
||||||
 | カレンダーの曜日を月曜始まりからにする
トップページを作成した後に、カレンダーの曜日の設定を変更する場合はトップページの再作成が必要です。 →「トップページの設定」 |
||||||
 | 予約に関する注意事項
予約を受ける際に、利用者にあらかじめ提示しておいたり、了承を得ておく必要が ある事項を入力します。 サービス料や、消費税以外の税金がかかる場合などもご記載ください。 (全角4096文字以内) |
||||||
 | タイトル画像
初期状態のタイトル画像を独自の画像に変更する場合に画像をアップします。 ※ 画像のサイズは800x90ピクセル、画像のフォーマットはGIF、JPEG、PNG、BMPと なります。 |
||||||
 | コピーライト画像
初期状態のコピーライト画像を独自の画像に変更する場合に画像をアップします。 ※ 画像のサイズは800x90ピクセル、画像のフォーマットはGIF、JPEG、PNG、BMPと なります。 |
||||||
 | コピーライト画像(スマートフォン)
スマートフォン版の初期状態のコピーライト画像を独自の画像に変更する場合に 画像をアップします。 ※ 画像のサイズは240x16ピクセル、画像のフォーマットはGIF、JPEG、PNG、BMPと なります。 |
||||||
 | 決済機能の利用
決済機能の利用の利用をするか、利用しないかを選択します。 →「決済機能の設定」 |
||||||
 | スマートフォン機能の利用
スマートフォン機能の利用の利用をするか、利用しないかを選択します。 |
||||||
 | 座席指定の設定
座席設定を使用する場合、以下のどちらかを選択できます。 お客様情報入力画面で別ウィンドウで指定 予約手順に組み込んでお客様情報入力画面の前に指定 →「座席設定」 |
||||||
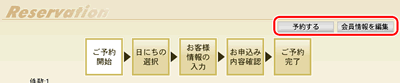
 | 予約画面メニューリンク
会員としてログインの際、予約画面の上部に 「予約履歴を見る」「会員情報を編集する」「予約する」へのリンクを表示する場合は チェックを入れてください。 
|
||||||
 | 予約画面イベント・セミナー一覧の検索フォーム
「表示する」を選択すると、ユーザー側の予約登録画面にてイベント・セミナーの検索ができます。 |
||||||
 | 予約番号の表示
「表示する」を選択すると、予約画面に予約番号が表示されます。 |
||||||
 | 店舗名
店舗名を入力します。 |
||||||
 | 店舗電話番号
店舗電話番号を入力します。 |
||||||
 | google map
google mapの地図表示機能を使用する場合、 郵便番号・住所を記入します。 |
||||||
 | googleカレンダー連携
googleカレンダー連携をする場合は、Client IDとAPI keyを入力します。 ※ 予約客による予約完了の画面に同期用のボタンが表示されます。 ※ 設定画面で必要な情報はgoogle apiを使用するための情報となります。 予約者はGoogleログイン時ならそのまま同期され、 非ログインならGoogleログイン画面が表示されます。 |
||||||
 | google map
Zoom連携をする場合は、Zoom API:Key と Zoom API:Secretを入力します。 |
||||||
 | iframe読み出し設定
|
||||||
 | 【登録】をクリックし、内容を確定します。 |
