SeatReserve管理画面マニュアル
ページデザインの変更
■ 独自デザインに変更する:画像の変更 (HTMLに関する知識が必要です)
■ 独自デザインに変更する:画面の変更 (HTMLとCSSに関する知識が必要です)
■ 独自デザインに変更するためのファイル一覧
■ 独自デザインに変更するためのファイル一覧(iframe対応版)
■ 独自デザインに変更するためのファイル一覧(スマートフォン対応版)
独自デザインに変更する:画像の変更
SeatReserveでは多種のデザインテンプレートをご用意しておりますが、所定のskl(スケルトン)ファイルをご変更いただくことで、ご自分で用意された独自のデザインに変更することが可能です。
ここでは、既存のテンプレートデザインをもとにした、画像の変更について簡単にご説明します。
※画像作成・HTMLの知識が必要となります。
※変更するファイルについては「独自デザインに変更するためのファイル一覧」をご参照ください。
※注意書きを必ずお読みください。
1.「画面のデザインを変更する」の手順を参考に、基準となるデザインを設定してください。

2.予約のトップページが必要であれば「トップページの作成」を参考に、あらかじめ作成しておきます。

3.
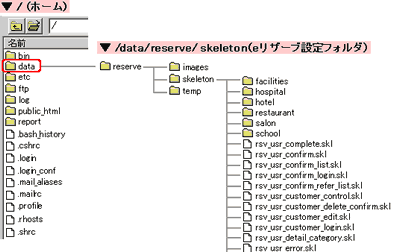
FTPにてSeatReserveの設定フォルダへアクセスし、「独自デザインに変更するためのファイル一覧」記載の
作業フォルダをご自分の環境へダウンロードし、設定済みSeatReserve環境のバックアップを取ります。
※このバックアップには、予約に関する情報は含まれません。画面表示に関するファイルのみになります。

4.ご自分のパソコンにてダウンロードしたフォルダの内容を確認し、変更する画像を探します。
5.ご自分のパソコンにて、該当する画像に新規の画像を上書き保存します。
※ファイル名は変更せず、そのまま利用する方法をおすすめします。
6.準備が整いましたら、3.にてアクセスしたSeatReserveの設定フォルダへ該当ファイルをアップロードします。
7.ブラウザーにてSeatReserveのアドレスにアクセスし、画面表示と動作を確認します。
8.画像の変更を完了しました。
~画像の変更・更新について~
画像ファイルをご自分で変更される場合は、以下の説明をよくお読みになり、
同意の上で特定の場所へアップロードしてください。
※注意書きを必ずお読みください。
※ SeatReserve設定フォルダ( /data/reserve/skeleton )内は、SeatReserveの構成について
十分にご理解いただき、操作してください。
※ 弊社提供の初期ファイルを編集・削除された場合、元の状態に戻すことはできません。
あらかじめFTPなどを使用してバックアップをお取りになった上で、ご自分で変更された
ファイルを上書き(アップロード)してください。
※ マニュアルに記載されている説明以外のご利用方法につきましては
サポート致しかねますので、ご変更につきましてはご自分の責任におきましてご操作ください。
※ 画像の寸法について
タイトル画像→幅800ピクセル、高さ90ピクセルを目安に
フッター画像→幅800ピクセル、高さ40ピクセルを目安に
背景画像→サイズの指定はございません(目安として100ピクセル角程度)
その他画像→サイズの指定はございません(初期画像と同サイズが目安)
使用する画像につきましては、表示されている文字の色とのバランスに
ご留意いただき、文字等の記述が読みづらくならないように作成してください。
